Travailler avec uChart
uChart est une extension XMPie de uCreate Print qui vous permet de créer des graphiques dynamiques basés sur des données.
uChart intègre les fonctions de ChartbotTM, une extension tierce de Soft Horizons (http://wowem.com/consulting.htm)
XMPie a utilisé certaines des fonctions de Chartbot pour ses propres besoins et a attribué qui ne peuvent pas être forcées.
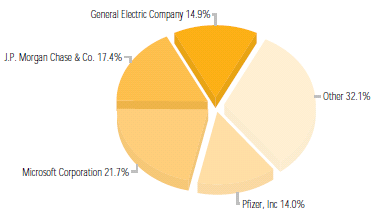
Vous pouvez personnaliser les propriétés du graphique en fonction de vos besoins spécifiques : choisir entre différents types de graphiques -graphique à secteurs, barre, ligne etc. ; définir le schéma de couleurs, choisir d'afficher ou non les étiquettes, etc. Un exemple graphique dynamique est illustré dans la figure suivante :

Pour créer un graphique dynamique, il suffit de baliser un bloc d'image avec un objet de contenu tableau.
À noter que vous devez être détenteur d’une licence uChart pour créer des graphiques dynamiques. Si vous ne détenez pas de licence, les graphiques dynamiques apparaîtront avec un filigrane.
Pour baliser un bloc graphique avec un objet de contenu Tableau , veuillez procéder comme suit :
-
À l'aide de l'une des icônes de l'outil de bloc d'image, dessinez un bloc de substitution dans le document.
-
Dans le panneau Contenu dynamique, double-cliquez sur l'objet de contenu tableau approprié.
Le bloc d'image affiche une icône de graphique (graphique à secteurs ), indiquant que le bloc a été balisé avec l'objet de contenu tableau sélectionné .

A ce niveau, l’icône du graphique ne reflète pas les données de l’objet de contenu Tableau. Elle indique seulement que ce bloc d'image est balisé avec un objet de contenu tableau et que vous devez maintenant configurer les propriétés du graphique, comme expliqué dans les étapes suivantes.
-
Spécifiez la manière dont les données de l'objet de contenu de tableau doivent être présentées dans ce graphique, en cliquant-droit n'importe où dans le bloc d'image et en sélectionnant Contenu dynamique > Propriétés du graphique.
La fenêtre Propriétés de uChart s’affiche .
-
Définissez les propriétés du graphique tel que cela est expliqué dans le tableau ci-dessous.
-
Lorsque les valeurs de colonne de l'objet de contenu tableau remplissent le graphique, le graphique dynamique approprié s'affiche pour chaque destinataire.
La fenêtre Propriétés de uChart comprend les options suivantes :
|
Option |
Description |
|---|---|
|
Type |
Sélectionnez le type de graphique souhaité : Camembert, Colonnes d’eau, Courbe, Surface ou Combiné. Les options dans cette fenêtre sont légèrement différentes, en fonction du type de graphique sélectionné. Ce tableau répertorie les options communes à tous les types de graphiques, suivies des options spécifiques à chaque type . |
|
Options communes |
Les options suivantes sont communes à tous les types de graphiques : couleurs et données, aperçu, police, légende, effet 3D et options du graphique . |
|
Couleurs et données |
Choisissez les couleurs d’affichage du graphique (pour ajouter des couleurs à la liste, choisissez Fenêtre > Nuancier dans le menu InDesign).
Si vous utilisez un graphique composé, la dernière couleur sélectionnée dans la liste de Couleurs est affectée au graphique Courbe. |
|
Aperçu |
Visualiser un aperçu du graphique, reflétant les propriétés que vous avez définies dans cette fenêtre. Notez que vos modifications ne sont enregistrées qu’après avoir cliqué sur OK ou sur Appliquer. |
|
Police |
Sélectionnez la police de caractères et la taille de toutes les apparences de texte
|
|
Légende |
Ajoutez une légende en choisissant son emplacement par rapport au graphique, à partir de la liste déroulante. Les options disponibles comprennent : Aucun(e), À gauche ou À droite. Les graphiques à secteurs bénéficient doptions supplémentaires : Circulaire et légende uniquement, qui peuvent être définis par secteur (c'est-à-dire par colonne d'objet de contenu tableau ). |
|
Effet 3D |
Ajouter une perspective à trois dimensions au graphique. |
|
Options du graphique |
Saisir une commande pour améliorer l’aspect de votre graphique. Les commandes disponibles sont répertoriées dans la section Utilisation des options optimisées. |
|
Options (uniquement pour les camemberts) |
|
|
Séparer les secteurs |
Distinguer et séparer les différents secteurs du graphique. |
|
Fusionner les petites secteurs |
Combiner ensemble les secteurs dont la valeur individuelle est inférieure à une valeur donnée. |
|
Si inférieur à |
Spécifier le pourcentage minimal des données qu’une valeur doit représenter de manière à figurer en tant que secteur distinct. Tous les secteurs dont les valeurs sont inférieures à ce pourcentage seront combinés dans un secteur général unique, dont le Titre par défaut est Autres. |
|
Titre |
Entrez le titre à donner au secteur général, qui regroupe l’ensemble des petits secteurs dont les valeurs sont inférieures au pourcentage spécifié . Le Titre par défaut est Autres. |
|
Options (colonnes d’eau, courbe ou surface) |
|
|
Montrer les valeurs de la barre |
Inclure les valeurs des barres dans le graphique. |
|
Montrer la grille |
Afficher le graphique sur fond de grille. |
|
Annoter |
Spécifier les axes sur lesquels le graphique est affiché, qui doivent être annotés. Les options disponibles sont Aucun, Axe X, Axe Y et les deux axes. |
|
Séries des X |
Sélectionner dans la liste déroulante la colonne de l’objet de contenu Tableau à utiliser en tant qu’axe des X. |
Pour retirer un objet de contenu Tableau d’un bloc graphique :
-
Cliquez-droit sur le bloc d’image balisé et choisissez Contenudynamique > Supprimer l’objet de contenu de l’image.
Options améliorées
UChart vous permet d'améliorer encore l'apparence de vos graphiques en entrant simplement des commandes dans la zone Options du graphique de la boîte de dialogue Propriétés uChart.
En saisissant les paramètres de uChart, tenez compte de ce qui suit :
-
Chaque paramètre doit être saisi sur une ligne distincte.
-
Les noms des paramètres sont sensibles à la casse.
-
Les noms des paramètres ne contiennent pas d’espaces.
-
Les noms des paramètres doivent être précédés d'une barre oblique '/' sans espace entre le nom du paramètre et la barre oblique.
-
Les noms des paramètres doivent être suivis d’un espace.
Les paramètres couramment utilisés sont répertoriés dans le tableau suivant (la colonne « Applicable à... » indique le type de graphique par son initiale : B = barre, l = ligne, C = camembert).
|
Paramètres |
Valeurs |
Effet |
Applicable à |
|---|---|---|---|
|
/3DDepth |
0,0 à 1,0 |
« Profondeur » de l’effet 3D |
BLP |
|
/3DViewAngle |
0 à 90 |
Position apparente du point de vue de l’effet 3D |
BLP |
|
/Aspect |
0,1 à 10,0 |
Largeur globale de tableau |
BLP |
|
/AxisColor |
couleur |
Couleur de tous les axes |
BL |
|
/AxisStyle |
lineStyle |
Style de dessin des axes |
BL |
|
/AxisWidth |
0 à 1000 |
Largeur de tous les axes |
BL |
|
/BarGap |
0 à 100,0 |
Taille des espaces entre barres |
B |
|
/CalloutLayout |
Autour, côté |
Disposition des lignes de référence du graphique circulaire |
P |
|
/CalloutLineColor |
couleur |
Couleur des lignes de référence |
P |
|
/CalloutLineLength |
0,04 à 1,0 |
Longueur de ligne de référence |
P |
|
/CalloutLineStyle |
llineStyle |
Style des lignes de référence |
P |
|
/CalloutLineWidth |
0 à 9999 |
Largeur des lignes de référence |
P |
|
/ChartLabelSize |
0,1 à 100 |
Taille de texte de valeur sur graphique |
BLP |
|
/ChartValueSize |
0,1 à 1000 |
Taille de texte de valeur sur graphique |
BLP |
|
/ColorListLabels |
[(label1)... (labelN)] |
Couleur de dessin pour des étiquettes particulières |
BLP |
|
/CompressHighLow |
Non, Oui |
Compresser l’espace inférieur à l’extérieur |
BL |
|
/CutoutText |
Non, Oui |
Texte « coupé » de l’environnement |
BLP |
|
/FillBelow |
Non, Oui |
Remplir l’espace sous la ligne de données |
L |
|
/FloorSize |
0,1 à 100 |
Hauteur de police de texte de plancher |
BL |
|
/GridLineColor |
couleur |
Couleur de grille |
BL |
|
/GridLineStyle |
lineStyle |
Type de dessin des lignes de grille |
BL |
|
/GridLineWidth |
0 à 1000,0 |
Largeur des lignes de grille |
BL |
|
/GroupGap |
0 à 10,0 |
Espace entre groupes |
BL |
|
/GroupSize |
0,1 à 100 |
Hauteur de police de texte de groupe |
BL |
|
/HighValue |
Numériques |
Limite supérieure des valeurs de données |
BL |
|
/KeepZeroData |
Oui, Non |
Supprimer les données à valeur 0 |
BLP |
|
/LabelColor |
couleur |
Couleur des étiquettes |
BLP |
|
/LabelFormat |
(stringFormat) |
Transforme le texte d’étiquette |
BLP |
|
/LabelLocation |
emplacement |
Emplacement de valeur d’étiquette sur graphique |
BL |
|
/LabelLocation |
emplacement |
Emplacement de valeur d’étiquette sur graphique |
P |
|
/LabelOverflow |
Ignore,… |
Troncature des étiquettes trop longues sur graphique |
BLP |
|
/Layer |
|
Commencer les données de calque ; Séparer les calques |
B |
|
/Layering Overlay, |
Groupe, Intercaler |
Grouper des calques de données |
BL |
|
/LayerLabel |
(texte) |
Texte LayerLabel pour les calques |
BL |
|
/LayerLabelFormat |
(stringFormat) |
Transforme le texte de /LayerLabel |
BL |
|
/LayerLabelLocation |
emplacement |
Emplacement de /LayerLabel |
BL |
|
/LeftGap |
1,0 à 10,0 |
Largeur d’espace devant la colonne extrême gauche |
BL |
|
/LeftScaleFormat |
(numberFormat) |
Formatage des nombres d’échelle |
BL |
|
/LeftScaleSize |
0,1 à 100 |
Hauteur de police des nombres d’échelle |
BL |
|
/LeftTextLimit |
1000,0 à 1000,0 |
Limite extrême gauche pour le texte |
BLP |
|
/LegendOutlineWidth |
0 à 10,0 |
Largeur des contours de repères dans la légende |
BLP |
|
/LegendOverflow |
Ignore,… |
Découpage des légendes de graphique qui sont trop longues |
BLP |
|
/LegendPosition |
1,0 à 10,0 |
Décale la légende vers la droite |
BLP |
|
/LegendSize |
0,1 à 100 |
Taille de repère et de texte de légende |
BLP |
|
/LineFromOrigin |
Non, Oui |
Trace une première ligne |
L |
|
/LowValue |
Numériques |
Bas de plage |
BL |
|
/MarkerColor |
couleur |
Couleur des repères de point de données |
L |
|
/MarkerShape |
forme |
Forme des repères de point de données |
L |
|
/MarkerSize |
0 à 9999 |
Taille des repères de point de données |
L |
|
/MaxGridDivisions |
1 à 10 |
Nombre max de divisions verticales |
BL |
|
/MergeLabels |
Non, Oui |
Fusion des données de la même étiquette |
BLP |
|
/NegativeColor |
couleur |
Couleur des données négatives |
BLP |
|
/OutlineColor |
couleur |
Couleur des lignes de bordure |
BLP |
|
/OutlineStyle |
lineStyle |
Style de dessin des lignes/bordure |
BLP |
|
/OutlineWidth |
0 à 1000,0 |
Largeur de la bordure |
BLP |
|
/PieType |
FullPie, HalfPieUp, HalfPieDown |
Forme globale des graphiques circulaires |
P |
|
/PieValueInPercent |
Oui, Non, ou 0 à 5 |
Imprimer données de graphique en tant que % ; total de force = 100 % (int) |
P |
|
/PrintBottomAxis |
Oui, Non |
Afficher/masquer l’axe zéro |
BL |
|
/PrintBottomTics |
Non, Oui, IfLabel |
Imprimer repères de tic en bas |
BL |
|
/PrintCalloutLine |
IfNeeded, Non, oui |
Imprimer les lignes de référence |
P |
|
/PrintFloor |
Non, Oui |
Afficher/masquer la ligne sous l’axe |
BL |
|
/PrintGrid |
Oui, Non |
Afficher/masquer les lignes de grille |
BL |
|
/PrintLabel |
Oui, Non, ExceptPlaceholder |
Afficher/masquer étiquettes de données |
BLP |
|
/PrintLeftAxis |
Oui, Non |
Afficher/masquer l’axe vertical gauche |
BL |
|
/PrintLeftScale |
Oui, Non |
Afficher/masquer les nombres d’échelle gauche |
BL |
|
/PrintLeftTics |
Oui, Non |
Afficher/masquer les repères « tic » à gauche |
BL |
|
/PrintValue |
Oui, Non |
Afficher/masquer étiquettes de données |
BLP |
|
/RightGap |
1,0 à 10,0 |
Largeur d’intervalle après la colonne d’extrême droite |
BL |
|
/RightTextLimit - |
1000,0 à 1000,0 |
Limite extrême droite pour le texte |
BLP |
|
/SliceCutaway |
0,0 à 0,5 |
Espace entre secteurs du graphique |
P |
|
/TextShrinkList |
[list of .99 to .2] |
Étapes de réduction de texte pour ShrinkToFit |
BLP |
|
/ValueColor |
couleur |
Couleur des valeurs |
BLP |
|
/ValueFormat |
(numberFormat) |
Formatage des valeurs |
BLP |
|
/ValueLocation |
|
Emplacement des valeurs sur graphique |
BL |
|
/ValueLocation |
|
Emplacement des valeurs sur graphique |
P |
|
/ValueOverflow |
|
Découpage des valeurs trop longues sur graphique |
BLP |
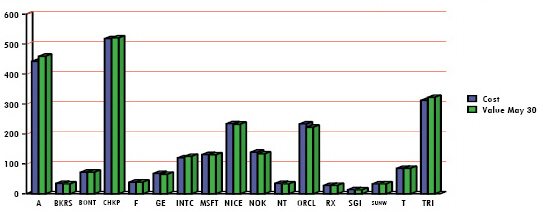
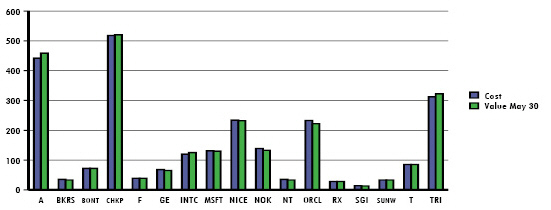
Dans l’exemple qui suit, nous avons pris un graphique à colonnes d’eau classique en deux dimensions.

Nous avons changé la couleur du graphique et ses propriétés 3D comme suit :

-
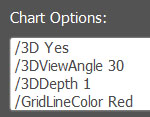
Tout d’abord, nous avons activé l’affichage en trois dimensions en émettant la commande ‘/3D Yes‘.
-
Ensuite, nous avons défini la « profondeur » de l'effet 3D sur 30 degrés (/3DViewAngle 30) et la position apparente du point de vue de l'effet 3D sur '1' (/3DDepth 1).
-
Enfin, nous avons changé la couleur de la grille de graphique du noir au rouge (/GridLineColor Red). Le graphique en bandes qui en résulte est le suivant :