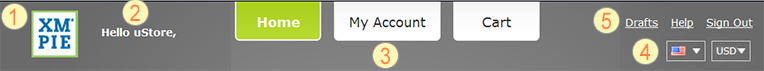
Die Kopfzeile besteht aus folgenden Elementen:

|
Logo: Das Logo Ihrer Firma |
|
Benutzerbegrüßung: Die in uStore Back Office vom uStore-Administrator definierte Begrüßung |
|
Menüschaltflächen: Menüschaltflächen für die Navigation zu den Hauptseiten des Shops |
|
Lokalisierungs- und Währungsmenü: Hier kann der Benutzer eine Sprache für die Ansicht der Shopoberfläche und eine Währung wählen, die er für Einkäufe im Shop verwenden möchte. |
|
Links zu: |
|
· Entwürfe: Führt die nicht abgeschlossenen und als Entwürfe gespeicherten Bestellungen auf. · Hilfe: Zeigt eine Online-Hilfedatei an. · Abmelden: Zeigt die Seite Anmelden an |
Die meisten Kopfzeilenelemente haben eine absolute Positionierung auf der Seite. Das bedeutet, dass Sie ihre Position leicht ändern können.
Dies sind die Kopfzeilenelemente:
Element |
Selektor/Klasse |
Bilddatei |
Positionierung |
Logo |
#logo |
Logo.jpg |
Absolut |
Benutzerbegrüßung |
.userWelcome |
|
Absolut |
Menüschaltflächen |
.menuButton .menuButton:hover .menuButton.selected a .menuButton.color:hover .menuButton.selected.color .menuButton a |
|
|
Lokalisierungs- und Währungsmenü |
XmpImageDropDownList Umschalten Wahlmöglichkeiten flagList dropDownCurrencies Hinweis: Die Eigenschaften werden mit Kombinationen aus diesen Klassen festgelegt. |
|
Absolut |
Links Entwürfe, Hilfe und Abmelden |
header li.links |
|
Absolut |