Für das Aussehen und das Erscheinungsbild des Online-Shops können entweder ein uStore-Standard-Skin oder benutzerdefinierte Skins verwendet werden. Wenn Sie Ihr eigenes Skin verwenden möchten, müssen Sie dieses im Voraus vorbereiten. uStore unterstützt zwei Arten von Skins: Desktop und Mobil. Die Standardskin XMPieGreen auch für Mobilgeräte angepasst ist. Die Skins werden bei aktiver CSS erstellt und können mit HTML5 Base leicht bearbeitet werden.
Sie können folgende Verwaltungsvorgänge durchführen:
· Vorhandene Skins herunterladen und benutzerdefiniert anpassen können
· Neue Skins hochladen können
· Vorhandenes Skin durch neues Skin ersetzen Hinweis: Vordefinierte Skins können nicht ersetzt werden.
· Ein bestimmtes Skin löschen
Wir empfehlen das Skin zu Backup-Zwecken herunterzuladen, bevor Sie es löschen oder ersetzen.
Um diese Operationen durchführen zu können, muss die Berechtigung Registerkarte „Setup“ anzeigen aktiviert sein.
So wählen Sie eine Skin:
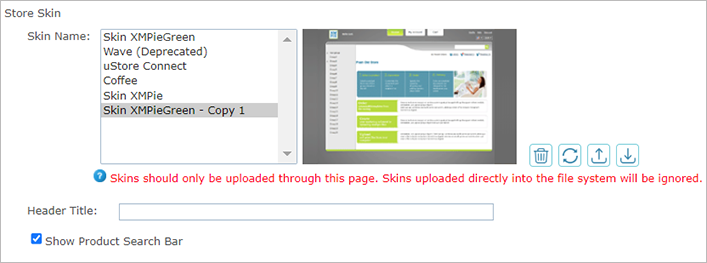
1. Wählen Sie im Abschnitt Shop-Skin die gewünschte Skin aus der Liste Skin-Name:

 Stellen Sie bei uStore Connect-Shops sicher, dass Sie das Skin verwenden, das dem Erscheinungsbild der E-Commerce-Anwendung des Drittanbieters entspricht.
Stellen Sie bei uStore Connect-Shops sicher, dass Sie das Skin verwenden, das dem Erscheinungsbild der E-Commerce-Anwendung des Drittanbieters entspricht.
2. Wenn Sie Ihrem Shop einen Kopfzeilentitel hinzufügen möchten, geben Sie diesen im Feld Header Titlel (Kopfzeilentitel) ein. Dieser wird auf der Willkommensseite Ihres Onlineshops angezeigt.
Beispiel
3. Wählen Sie die Option Produktsuche anzeigen, um die Produktsuchleiste auf der Startseite und der Seite Produktliste Ihres Shops zu ermöglichen.
Über die Produktsuchleiste können Kunden Produkte mithilfe von Produktname, Produktbeschreibung und Schlüsselwörtern schnell finden.
Beispiel
Erfahren Sie mehr über Mobilfunktionen ![]()
Skin-Individualisierung: Übersicht