Managing and Developing Themes
Using uStore NG technology you can craft the shopping experience by enhancing a theme with new content and capabilities.
Since you obtain full access to all theme HTML and CSS files, you can add new behavior and flows by placing custom code in the HTML pages. This can be achieved using three technologies provided by uStore NG: the ability to add ReactJS code, uStore NG core library which allows retrieval and manipulation of data, and REST APIs which allow interaction with uStore’s backend..
If you wish to add content to an XMPie out-of-the-box theme, you download the theme, make your changes to it, compile and save it as a custom theme. You then upload it as a new theme.
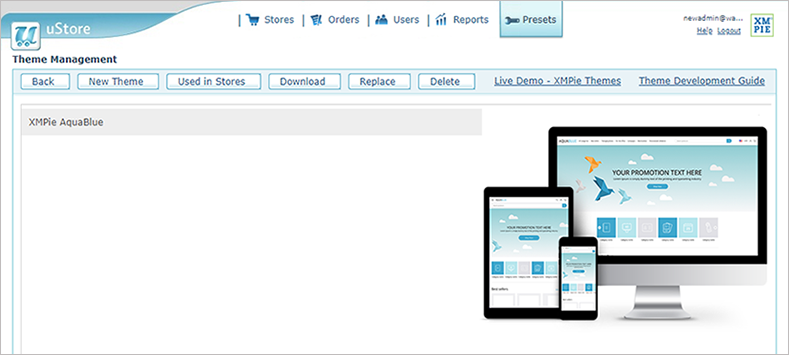
The following is the Theme Management window, listing all themes: XMPie's AquaBlue out-of-the-box theme and custom themes, if any, that have been created.

The following operations can be carried out in the Theme Management area:
-
Add New Theme: Open the New Theme page for uploading and publishing custom themes. The theme name must be unique. After a successful upload, the newly uploaded theme is added to the list of themes and can be applied to stores.
-
Used in Stores: View a list of all stores currently using the selected theme. If you wish to change the theme of a specific store, click the store name. You are taken to the store's Setup page. In the Appearance tab select the required theme.

-
Download: Download a theme (ZIP file) containing all theme files and instructions how to work with the theme.
-
Replace: Replace the selected custom theme with a new custom theme. Replacing a theme overwrites the existing theme and then publishes it to all stores which use the theme. After a successful replace and publish, the system returns to the Theme Management page and displays the replaced theme. Out-of-the-box themes cannot be replaced.
-
Delete: Only custom themes can be deleted, as long as they are not used by any store.
-
Live Demo - XMPie Themes: Takes you to the XMPie Kiosk where you can view live sample stores demonstrating XMPie Themes.
-
Theme Development Guide : Opens detailed documentation on how to develop themes.
Note that an out-of-the-box theme cannot be edited, replaced or deleted.
To modify a theme:
-
Go to Presets > Theme Management.
A list of all themes appears.
-
Select the theme you wish to enhance - either an out-of-the-box or custom theme - and click Download.
A ZIP file containing all HTML pages, assets and CSS of the theme is downloaded to your computer.
-
Edit the pages as necessary, as explained in the Theme Development Guide.
-
Do one of the following:
-
If you wish to save the theme to the list, click New Theme to upload the newly created theme (ZIP file).
You return to the Theme Management page. The theme is added to the list and is now available for use by all stores. You can now apply the theme to a store in Store Setup > Appearance tab. -
If you wish to replace the selected theme with the edited one, click Replace.
The edited theme overwrites the existing theme and then publishes it to all stores which use it.
-
