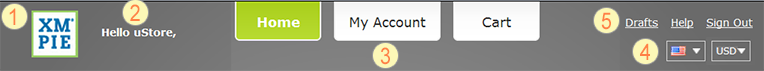
The header consists of the following elements:

|
Logo: Your company’s logo |
|
User Welcome: Salutation defined in the uStore Back Office by the uStore administrator |
|
Menu buttons: Navigation menu buttons to the store’s main pages |
|
Localization and currencies menu: Enables the user to select a language to view the store’s interface and a currency to use for purchases in the store. |
|
Links to: |
|
· Drafts: Lists non-completed orders that were saved as drafts. · Help: Displays an online help file. · Sign out: Displays the Sign in page |
Most of the header elements have an absolute positioning on the page. This means that you can easily change their position.
Following are the header elements:
Element |
Selector /Class |
Image file |
Positioning |
Logo |
#logo |
Logo.jpg |
Absolute |
User Welcome |
.userWelcome |
|
Absolute |
Menu buttons |
.menuButton .menuButton:hover .menuButton.selected a .menuButton.color:hover .menuButton.selected.color .menuButton a |
|
|
Localization and currencies menu |
XmpImageDropDownList Toggle Choices flagList dropDownCurrencies Note: Properties are set using combinations of these classes. |
|
Absolute |
Drafts, Help and Sign Out links |
header li.links |
|
Absolute |