You can control the look and feel of your stores by either selecting one of the uStore default skins or using your own custom skin instead. If you want to use your own skin, you need to prepare it in advance. uStore supports two types of skins: desktop and mobile. The default XMPieGreen skin is also adapted for mobile devices. The skins are designed with active CSS and can easily be modified using HTML5 Base.
You can perform the following management operations:
· Download existing skins to customize them
· Upload new skins
· Replace an existing skin with a new skin. Note that you cannot replace an out-of-the-box skin.
· Delete a specific skin
It is highly recommended that you download the skin as backup before deleting or replacing it.
Note that to perform these operations, you must have the See Presets tab permission enabled.
To select a skin:
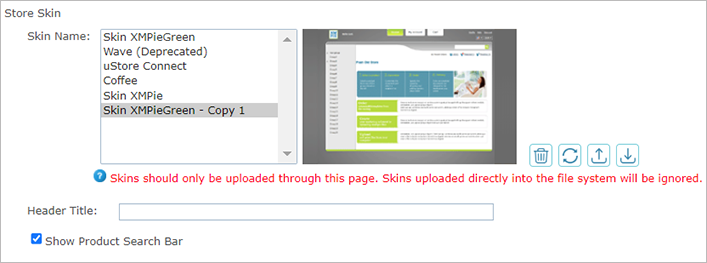
1. In the Store Skin section, select the required skin from the Skin Name list.

 For uStore Connect stores, make sure to select a skin that matches
the appearance of the third-party e-commerce application.
For uStore Connect stores, make sure to select a skin that matches
the appearance of the third-party e-commerce application.
2. If you want
to add a header title to your store, enter it in the Header
Title box. This will be displayed in the store Welcome page.
Example
3. Select
the Show Product Search Bar to
enable the product Search Bar in your store’s Home page
and Product List page.
The product Search Bar enables customers to quickly find products by product
name, product description and key words.
Example
Learn more about mobile features
![]()