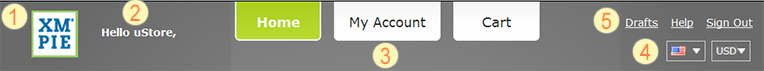
L’entête comprend les éléments suivants :

|
Logo : le logo de votre entreprise |
|
Message de bienvenue : salutations définies dans Back Office de uStore par l’administrateur uStore |
|
Boutons de menu : boutons de navigation du menu pour accéder aux pages principales du magasin |
|
Menu de localisation et de devise : permet à l’utilisateur de sélectionner la langue de l’interface du magasin et la devise à utiliser pour ses achats dans le magasin. |
|
Lien à : |
|
· Brouillons : énumère les commandes non terminées qui ont été enregistrées comme brouillons. · Aide : affiche un fichier d’aide en ligne. · Déconnexion : Affiche la page de Connexion |
La plupart des éléments de l’entête ont un positionnement absolu sur la page. Cela signifie que vous pouvez facilement modifier leur position.
Voici les éléments de l’entête :
Élément |
Sélecteur / Classe |
Fichier image |
Positionnement |
Logo |
#logo |
Logo.jpg |
Absolu |
Message de bienvenue |
.userWelcome |
|
Absolu |
Boutons de menu |
.menuButton .menuButton:hover .menuButton.selected a .menuButton.color:hover .menuButton.selected.color .menuButton a |
|
|
Menu de localisation and devises |
XmpImageDropDownList Toggle Choix flagList dropDownCurrencies Remarque : Les propriétés sont définies en combinant ces classes. |
|
Absolu |
Liens de brouillons, d’aide et de déconnexion |
header li.links |
|
Absolu |