Shop-Widgets verwalten (Beta)
Widgets sind Code-Teile, die an einer bestimmten Position in der Designvorlage platziert werden können, um neue Funktionen in der Storefront zu unterstützen.
Bisher musste eine benutzerdefinierte Designvorlage erstellt werden, um die Funktionen der Designvorlage AquaBlue zu verbessern. Beispielsweise konnten Fußzeile, Werbetext oder Banner nur hinzugefügt werden, indem eine benutzerdefinierte Designvorlage erstellt wurde. Jetzt können diese Informationen in der Designvorlage AquaBlue mithilfe von Widgets aktiviert werden, die an bestimmten Stellen im Shop platziert werden. Sie müssen ein Widget lediglich mit einer Position verknüpfen und die Werte konfigurieren.
Sie können ein Widget entwickeln, das Ihren Anforderungen entspricht, eines der Standard-Widgets wählen, oder ein Widget über die XMPie Professional Services erwerben und in uStore hochladen.
Anschließend legen Sie die Position (Slot) auf der Storefront-Seite fest, auf der das Widget erscheinen soll und konfigurieren anschließend das Widget.
Auf der Seite „Widgets-Verwaltung“ können Sie Widgets hochladen, die dann im Designvorlagen-Editor einer Designvorlage zugeordnet werden.
So laden Sie Widgets hoch:
-
Klicken Sie auf Setup > Widgets.
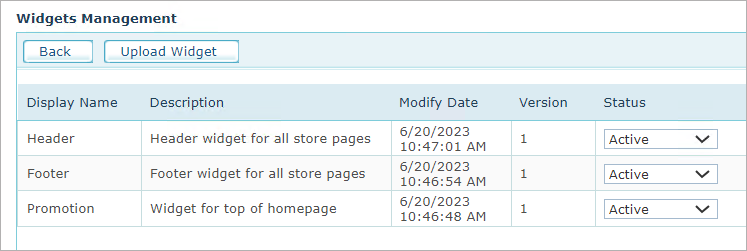
Die Seite Widgets-Verwaltung enthält alle Widgets, die hochgeladen wurden.

-
Klicken Sie auf Widget hochladen, um die Widget-Datei hochzuladen.
-
Setzen Sie das Widget auf Aktiv, damit es im Designvorlagen-Editor auswählbar ist.
Sie können nun jedes Widget im Abschnitt „Widgets“ im Designvorlagen-Editor einer bestimmten Position (Slot) zuordnen.
