Designvorlage benutzerdefiniert anpassen
Eine Designvorlage ist eine Vorlage, die das Look&Feel der Storefront festlegt. Unterschiedliche Designvorlagen haben verschiedene Stile und Layouts und bieten Ihren Kunden unterschiedliche Erfahrungen.
uStore NG umfasst eine vordefinierte Designvorlage, die speziell für Ihre Onlineshops entworfen wurde. Mit dem WYSIWYG Theme-Editor können Designvorlagen innerhalb von Sekunden an die Markenrichtlinien Ihres Unternehmens angepasst werden, ohne dass Sie dafür Code bearbeiten müssen.
Mit dem Theme-Editor lassen sich Design-Elemente wie Schriftarten, Farben und Bilder leicht steuern. Sie können die verschiedenen Einstellungen ausprobieren und gemäß Ihren Präferenzen anpassen. Sehen Sie sich die Vorschau an und sobald Sie mit dem Design zufrieden sind, veröffentlichen Sie es im Onlineshop.
Wenn Sie über die vordefinierten Einstellungen hinaus noch Änderungen machen möchten, können Sie den CSS-Code im Editor bearbeiten. Mit den in CSS vorhandenen Variablen können Sie mit nur einer Änderung mehrere Elemente der Benutzeroberfläche gleichzeitig anpassen.
Die Änderungen werden während der Eingabe automatisch als Entwurf gespeichert. Auch wenn der Editor geschlossen wird, bleiben die Änderungen erhalten.
AquaBlue, die Standard-Designvorlage von uStore, ist eine flexible, responsive Vorlage, die für alle Shops geeignet ist. Mit AquaBlue können Sie schnell und einfach einen Shop einrichten und mit dem Verkauf starten. AquaBlue schaut auch ohne benutzerdefinierte Anpassungen auf jedem Gerät gut aus.
Hinweis: Die Designvorlagen werden pro Shop angepasst. Das heißt, die benutzerdefinierten Einstellungen werden nur für den ausgewählten Shop übernommen.
Bearbeiten der Designvorlage-Einstellungen
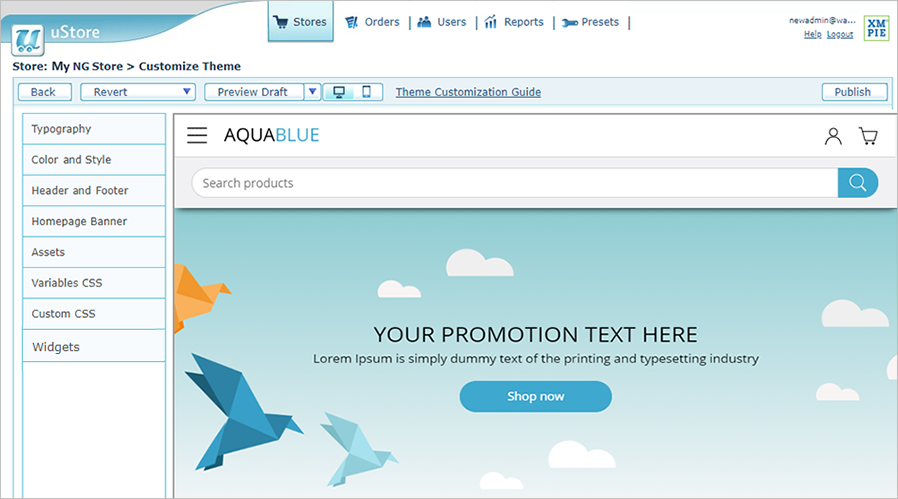
Im linken Bereich des Theme-Editors können die Einstellungen der Designvorlagen geändert werden und es gibt einen Vorschaubereich. Während des Arbeitens können Sie im Vorschaubereich durch die einzelnen Seiten des Shops navigieren und sehen, wie sich die Änderungen auf den verschiedenen Seiten im Shop auswirken und zwar in der mobilen wie auch in der Desktop-Ansicht. Wählen Sie "Entwurf-Vorschau", um die Entwurf-Version in einem neuen Tab anzusehen.
Wenn der Entwurf in einem neuen Tab geöffnet wird, muss bei jeder Änderung an der Designvorlage der Tab aktualisiert werden.

So passen Sie eine Designvorlage benutzerdefiniert an:
-
Öffnen Sie den Shop, dessen Designvorlage Sie bearbeiten möchten.
-
Klicken Sie auf Shop-Einstellungen > Designvorlage anpassen.
-
In den nachfolgenden Fenstern bearbeiten Sie die Einstellungen der Designvorlage.
Die Änderungen werden während der Eingabe automatisch als Entwurf gespeichert und im Vorschaubereich angezeigt.
-
Schriftbild
Wählen Sie aus der Liste der Google-Schriftarten eine Schriftart für den Shop aus und legen Sie die Schriftgröße für Überschriften und Textkörper fest. Wird die Überschrift vergrößert oder verkleinert, bleibt der Abstand zwischen den Überschriften unverändert.
-
Farbe and Stil
Wählen Sie das Farbschema für die Designvorlage und einige Stil-Eigenschaften aus. Wie beispielsweise die Markierungsfarbe der Designvorlage (für Links, Tabellenüberschriften und mehr) und die Farbe für den Textkörper und Überschriften.
-
Header und Footer
Laden Sie das Logo hoch, das im Header angezeigt wird.
Wählen Sie für Header und Footer weitere Eigenschaften aus wie Höhe und Hintergrundfarbe.
Tipp: Wenn das Logo zu klein oder zu groß ist, können Sie die Header-Höhe vergrößern/verkleinern, damit mehr oder weniger Platz ist.
-
Startseiten-Banner
Laden Sie das Bild hoch, das im Banner angezeigt wird. Achten Sie darauf ein Bild zu wählen, dass für ein responsives Design angemessen ist. Das Bild passt sich automatisch auf die Bildschirmgröße an. Es wird ein Bild mit den Maßen 1920-2500 x 600 Pixel empfohlen.
Legen Sie weitere Eigenschaften für den Startseiten-Banner wie Titel, Schriftfarbe und URL der Schaltfläche fest.
Die Schaltflächen-URL verweist standardmäßig auf die erste Kategorie, die Online-Produkte enthält. Geben Sie den vollen Pfad der Seite ein, wenn Sie möchten, dass die URL auf eine andere Seite verweist.
-
Assets
Laden Sie weitere Bilder hoch, die im Shop enthalten sein sollen, wie Symbole zum Beispiel. Diese Bilder können über den Bereich Custom CSS oder die Designvorlagenverwaltung verknüpft werden. Bilder der Standard-Designvorlage werden hier nicht angezeigt.
-
CSS Variablen
Designvorlagen enthalten bestimmte Werte, die an mehreren Orten verwendet werden. Die Markierungsfarbe wird beispielsweise für Links, Tabellenüberschriften und mehr verwendet. Mit CSS-Variablen kann ein Wert an einem Ort gespeichert werden und dann auf mehrere andere Orte verweisen. CSS-Variablen bieten einen Mechanismus, mit dem Elemente der Benutzeroberfläche mit den gleichen CSS-Eigenschaften einfach wiederverwendet und geändert werden können.
Viele, aber nicht alle, dieser Variablen können über die unterschiedlichen Fenster im Theme-Editor festgelegt werden (wie Schriftbild, Farbe & Stil). Definieren Sie im Fenster CSS-Variablen die Werte für weitere Variablen, die im Editor nicht verfügbar sind. Als Beispiel sei die Variable "color-fill" genannt, die als Hintergrundfarbe für die Seite, die Hover-Farbe beim Menü und mehr verwendet wird.
Mehr über die vollständige Liste von Variablen finden Sie unter CSS Variablen. -
Custom CSS
Der Bereich "Custom CSS" bietet noch mehr Flexibilität für Ihr Shop-Design. Sie können manuell CSS-Code schreiben, um Einstellungen zu konfigurieren, die nicht über den Editor oder CSS-Variablen festgelegt werden können. Beispielsweise die Größe von Schaltflächen, den Ort der Schaltfläche auf der Seite, den Ort der Überschrift und mehr.
Die in diesem Bereich definierten Einstellungen überschreiben die Einstellungen in allen anderen Fenstern, einschließlich im Fenster "CSS-Variablen".
-
Widgets
Fügen Sie Ihrer Storefront Widgets hinzu, um die Funktionalität zu verbessern.
Widgets sind Code-Teile, die an einer bestimmten Position in der Designvorlage platziert werden können, um neue Funktionen in der Storefront zu unterstützen.
Sie können ein Widget entwickeln, das Ihren Anforderungen entspricht, eines der Standard-Widgets wählen, oder ein Widget über die XMPie Professional Services erwerben und in uStore hochladen.
-
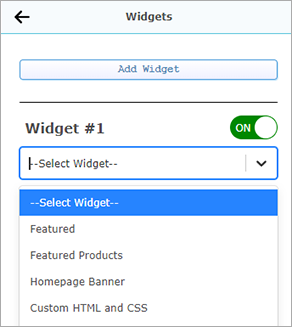
Klicken Sie auf Widget hinzufügen.
-
Aktivieren Sie das Widget mithilfe des Sliders.
-
Wählen Sie das gewünschte Widget aus der ersten Dropdown-Liste aus. Die Liste enthält alle sofort einsatzbereiten Widgets und Widgets, die in die Voreinstellungen hochgeladen wurden.
-
Legen Sie anschließend die Widget-Position (Slot) im Shop fest, z. B. Fußzeile, oben auf der Startseite, unter dem Header.
-
Und konfigurieren Sie das Widget nach Bedarf.

Klicken Sie hier, um weitere Informationen zu Beispiel- und benutzerdefinierten Widgets zu erhalten.
-
-
-
Wenn Sie auf die Standardeinstellungen des Designs zurück wechseln möchten, wählen Sie Rückgängig > Löschen und zu Designvorlage-Standard wechseln.
Alle Werte des Entwurfs werden gelöscht und der Editor wird mit den Standardwerten für die Designvorlage ausgefüllt.
-
Wenn Sie auf die veröffentlichten Einstellungen des Designs zurück wechseln möchten, wählen Sie Rückgängig > Zurück zu veröffentlichten Einstellungen.
Alle Werte des Entwurfs werden gelöscht und der Editor wird mit den veröffentlichten Einstellungen für die Designvorlage ausgefüllt.
-
Sobald Sie fertig sind, treffen Sie aus Folgendem eine Auswahl:
-
Klicken Sie auf Veröffentlichen, um alle Änderungen in der Storefront zu übernehmen.
-
Den Editor schließen. Die neuen Einstellungen werden gespeichert und beim nächsten Öffnen des Editors angezeigt.
-
Wenn Sie die Designvorlage weiter ausbauen möchten - Inhalt, Logik, Funktionen hinzufügen oder andere Änderungen am Design vornehmen, die nicht über den Editor möglich sind - tun Sie dies über die Designvorlagenverwaltung.
