Setting Up Product Properties
A product property is a parameter that may affect various aspects of the product, such as pricing, delivery and production. For example, a paper type property may affect the price, whereas a paper weight property may also affect delivery. In most cases, product properties have multiple options (such as matte or gloss for paper type), which are available for selection to the storefront customer during product order.
uStore offers a number of global properties that can be applied to each of the store's products. For example, the Base property which refers to the product base price is mandatory for all products.
In the Product Properties page, you define the set of properties that will be associated with the product when a customer views the product in the storefront and when the product is viewed in the backoffice. When you set up product properties, you also define how the properties will be available for customer selection. For example, you can define properties that will be available for a specific product, such as the type of stock, lamination, folding and printing color, and you may let the storefront user select the preferred property option by using a dropdown list or a set of checkboxes.
Notes:
-
If you're using the same properties for several products, you may want to use product profiles. Setting up product properties for product profiles is similar to setting up product properties for a single product. For more information, see Linking Products to a Product Profile.
-
Several products have unique product properties: easy upload, email, upload, XM campaign. These products cannot be associated with a profile.
To view the properties of a product:
-
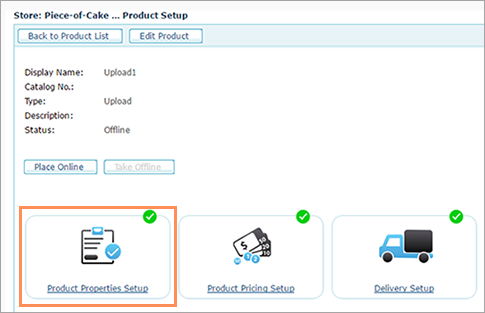
In the product's page, click Product Properties Setup.
-
Or, if you're setting properties of a product profile, on the toolbar click Stores > Product Profiles, and then select the required profile.

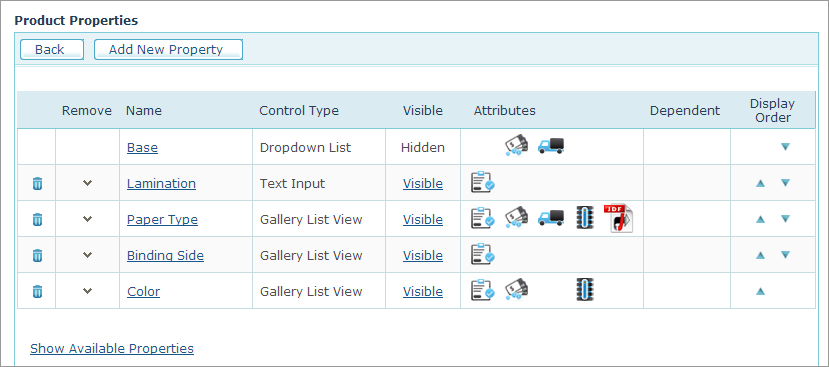
The Product Properties list includes the properties that were defined for the product or profile, in which case they are available to all the products linked to this profile.

-
To display all available properties, click the Show Available Properties link.
The Available Properties list opens, displaying all unassigned properties, including properties that were defined as global properties.For more information on how to define global properties, refer to Setting Up Global Product Properties.
The following table describes the information provided on the Product Properties page and lists the actions that you can perform for each property.
|
Add New Property |
Click to set up a new property and add it to the list of properties. For more details on how to set up a new product property, see the procedure below. |
|
Delete property |
Deletes a product property. |
|
Remove/Add buttons |
The pointing-down arrow removes a product property from the list of selected properties. The property moves to the list to the Available Properties.. You can use the pointing-up arrow to add a property from the Available Properties list to the Product Properties list. |
|
Name link |
Opens the Product Properties page in which you can configure all the property parameters, such as input control and validation settings. |
|
Control Type |
Indicates how the property will be available for customer selection. For more details on how to set up control types, see Input controls. |
|
Visible link |
Indicates whether the customer can see this property, or if it is hidden and can be seen only at the production floor. In case the property is linked to a product profile, this option enables you to override the product profile visibility settings, as well as change the default value of a property option. For more information, see Overriding Product Profile Settings. |
|
Attributes |
|
|
Location (composite products only) |
Determines whether the product properties are document related and should thus show in the Document Builder page of the storefront, or are general and should show in the Finalize page. |
|
Dependent |
Indicates if the property includes sub-properties. For example, the binding property may include several types of binding options, such as spiral. Each option may have specific sub-properties, such as spiral color. |
|
Display Order |
Enables you to define the order in which the properties are displayed on the storefront. |
|
Show Available Properties link |
Click the link to display the list of all the available product properties. |
|
Global |
This icon appears in the Available Properties table and indicates that the property is a global property. |
To add a new product property:
-
Click the Add New Property button.
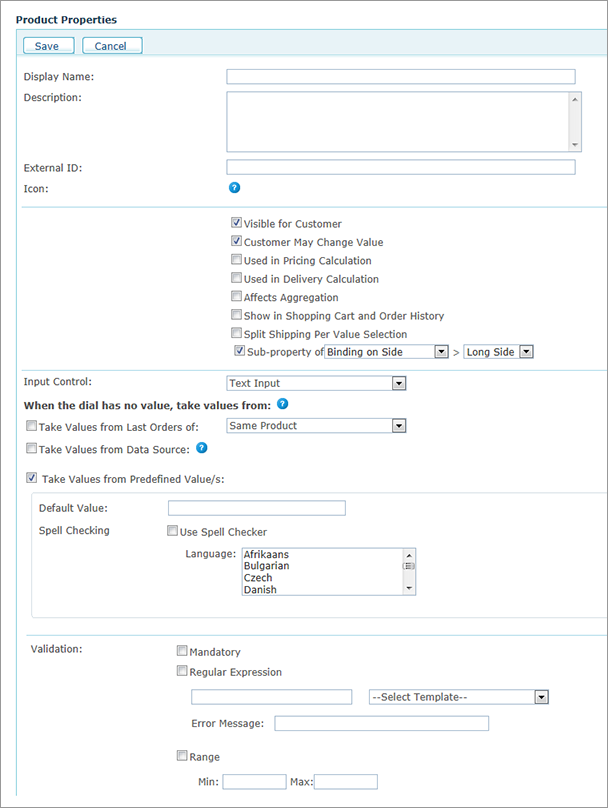
The Product Properties page is displayed.

-
Fill in the Display Name. You may want to add a description and external ID for the newly created property, if needed.
Notes:
-
You can design and display an icon to appear in the storefront next to the property name. This icon can be uploaded in the Property Options Icon Management window.
-
When using the Excel pricing model, you cannot use parentheses or other special characters to name product properties.
-
-
Select the relevant attributes for the product property. Each product and/or input control may have different attributes.
-
Visible to Customer: Set whether you want the customer to see this property, or if you wish to hide it, and enable it only to the production floor.
-
Customer May Change Values: The property is editable by customers.
-
Used in Pricing Calculation: The property is used in the pricing calculation when selected. However, when using Excel pricing methods, all property values are returned to the spreadsheet (and can be used) no matter if this is option was selected or not.
-
Used in Delivery Calculation: The property is used in delivery calculation.
You can define a product property that affects delivery cost calculations. For example, you can define several types of paper (for example, matte, glossy and plain) where each paper type has a different weight and thus affects the delivery cost when sending via a delivery provider such as FedEx or UPS.
Delivery prices are determined during product setup, as described in Setting Up Delivery Overview.
This option is not available for XM campaign products.
-
Affects Aggregation: The property affects aggregation. For more information on aggregating orders, refer to Handling Orders.
This option is not available for XM campaign products.
-
Show in Shopping Cart and Order History: The property is displayed in the Shopping Cart and Order History pages.
-
Split Shipping per Value Selection: The property can trigger split shipping. When in the Finalize step of the ordering process a customer selects a product property value, the system verifies that this value is identical to the values selected for this product property in other products of the same order. If the values are not identical, the system automatically triggers split shipping.
For example, if a customer ordered two products, both of which have a Turnaround Time Product Property, and the value of this property is different for each product (5 days for Product 1 and 10 days for Product 2), then each one of these products will be shipped separately. In the storefront, when the shopping cart has items with properties that are set to Split shipping per value selection, if these properties have the same name but are assigned different values, the system will show a warning. The warning will also be displayed if the shopping cart contains one item with a property that is set to Split shipping per value Selection, and another item that does not contain this property.
This option is not available for XM campaign products.
-
Sub-property of: The property is a sub-property of another property.
You can create a dependency between product properties. A property can be a sub-property of the Gallery List and Gallery Grid View properties only. A property option can have multiple sub-properties and a sub-property can be dependent on one property option only. Select the property on which the new property will be dependent on from the dropdown list, and then select a property option from the list of options available for that property. The property will be shown as being Dependent on the selected property in the product properties page.
When ordering in the store, the sub-properties are only displayed once you select the property option on which they are dependent. For example, if you defined a property for Spiral Colors that was dependent on the Binding Type being Spiral, the Spiral Color options would only be displayed, if you selected Spiral from the Binding Type options.
-
Use as Production Output: A static product can be set up with a file attachment control that is used as a production PDF. A PDF uploaded in such a workflow may have preflight and once submitted, will be downloadable by the operator and available for the prepress workflow.
Note that this requires that the store mode is set to uStoreNG, and the product ordering flow is set to Single Page. This can be defined in the Store Setup > General tab > Store mode section.
-
-
Select the type of Input Control required from the customer, as explained in Input Controls.
-
The When the dial has no values, take values from section allows you to set each property’s default value for all arbitrary properties, and all value options, including default, for multi-optional inputs, such as a dropdown list. This is done using one or more of the following options:
 Take Values from Last Orders of
Take Values from Last Orders of
This option is relevant for the default value selection only. To display values used in the previous orders, select this checkbox and then select one of the following options:
-
Same Product: The value this customer gave this dial in the previous order of this product.
-
All Products in the Store: The value this customer gave this dial in the previous order of any other product. However, if there was already an order from this product, it will take its value. (Note that all products need to be from the same document in the same campaign.)
 Take Values from Data Source (not available for StoreFlow Cloud
customers)
Take Values from Data Source (not available for StoreFlow Cloud
customers)
This option allows you to retrieve a value for single option controls, such as text boxes, and options and selected values for multiple option controls, such as dropdown lists, from a database, rather than defining them manually.
For example, you can define an input control of type dropdown list that is populated with the customers’ addresses as registered in the uStore database instead of manually defining each entry of the list. This way, you can present each store shopper a personalized list. You can use the predefined uStore databases or you can define a custom database that conforms to the uStore database structure.
Note that you can only use either a global data source (available for all stores) or a data source that was defined for the specific store you are configuring. For more information on how to define a data source, refer to Defining Data Sources.
The Override existing value option instructs uStore to override the existing value of a control, set by the shopper in the storefront, to always reflect the latest database value. This can occur in any page in the store where the property/dial appears, e.g. customization step, finalize step.
Also, when reordering, before the order is placed in the cart, uStore will retrieve the most up-to-date dial/property value from the database.
If left unselected, the value will be retrieved only once, when the dial/property does not have a value.
After you select a data source from the data source list available for the store, use the Wizard option to populate personalized values from the data source, or set the personalized values manually by entering an SQL query in the Custom option.
Wizard
Provide the following information:
-
Table or View: select the table or view from which data is pulled.
-
Display Text Field (Multiple Options Input Controls): the text that is displayed in the input control and is associated with a Value field. For example, the presented text may be an address while the associated value field that is passed on to uProduce is a ZIP code. This selection is available only in multiple input controls.
-
Value Field: select the field (column) in the table or view that will be used to populate the input control. For example, you may have a field in your table or view that stores a recipient names; select that field to populate the input control with names from the Recipient column.
-
Conditions: The wizard enables you to define filters by which the specific value in the Value Field is pulled. You can use the following ID filters:
-
User ID Field - available in the Users table
-
External User ID Field - available in the External Users table
-
User Email Field- available in the User Email table
-
Store ID Field - available in the Stores table
-
Product ID Field - available in the Products table
-
Language ID Field - available in the Culture table
You can also use any desired ID filters provided they are mapped to the above uStore ID filters. If you are defining a single option input control and the filter you are defining returns several records, only the first one will be displayed to the user.
-
Filter (for Dependent Dropdown List only): A column in the database ("Display Text Field") is filtered according to certain criteria. There are three criteria:
Fixed: the column data is filtered by a fixed value. For example, the wine list can be filtered by its color.
Dial: the column data is filtered by the dial selected in the previous dropdown list. Both dials should be of the Dependent Dropdown List type (Dial settings only).
Property: the column data is filtered by the property selected in the previous dropdown list. Both dials should be of the Dependent Dropdown List type (Property settings only).
-
-
Default Field (multiple options input Controls): select the field (column) in the table or view that will be used to set the default value of the input control. Then, enter the specific value in that field that actually sets the default value. For example, the default value field can be 'IsDefault' and the actual values that set the default value can be '1' for 'is default' and '0' for 'not default'. In this case, you should select 'IsDefault' in the Default Field list and enter '1' as its value.
-
Override Default Sorting Field (Multiple Options Input Controls): allows you to sort the input control entries by the order in a specified table field (or view). The sorting order is determined by the data type in the selected field, as follows:
-
lexicographic order for text
-
alphanumeric order for numbers
-
chronological order for dates
-
-
Hide when there are no options to select (for Dependent Dropdown List only): the second dropdown list will appear only if there are values to select.
For example, if you choose USA from the Country dropdown list, the State dropdown list will appear; but if you choose England from the Country list, the State list will not be shown.
For this option to work, the data for the first dropdown list and the data for the second dropdown list must be in separate tables. For example, you should have one table for the list of countries that contains a field for CountryID and another field for CountryName. You will then need a separate table for the list of states with a field for StateID, Country and Name.
Custom
To manually define the Data Source for personalized values, select Custom and enter an SQL query in the Query field.
-
If you are using a single option Input Control such as a Text Box, you should enter a query that returns a single value. You should use one or more of the following parameters: @UserID, @StoreID, @ProductID, @CultureID, @OrderProductID (which is @OrderItemID), @ExternalUserID, @UserEmail.
-
If you are using a multiple options input control such as a Dropdown list, you should enter a query that can return several values. You should use one or more of the following parameters: @UserID, @StoreID, @ProductID, @CultureID, @OrderProductID (which is @OrderItemID), @ExternalUserID, @UserEmail.
 Take Values from Predefined Value(s)
Take Values from Predefined Value(s)
-
Default Value: the dial’s default value, which may be overridden by the customer. You can also create a list of values to be used as default values when necessary. To add a fixed value to the value list, enter the value text in Text field and click Add.
-
Spell Checking: applies only to textual dials and properties that implement text or multiline text input controls. To use the spell checker in a textual control, select the Use Spell Check checkbox, and then select a language from the Language list.
You can select both the Take Values from Data Source and the Take values from Predefined Value/s options. In that case, if a value is missing in the Data Source, it will be taken from the values set in the predefined list.
-
-
Select the Validation Option. The available validation options vary according to the selected input control, as explained in Validation Options.
-
Click Save Changes to save the product property.
The product property appears in the Product Properties page.
Input controls
The Input Control section contains the Input Control drop-down list, where you to select the type of input required from the customer, and the When the dial has no value, take values from section that enables you to specify the values for the selected Input Control. The latter section differs according to the selected Input control type.
Note: You can assign JDF node sets to the following customer input controls: dropdown lists, radio buttons and gallery list or grid view lists. For more information, see the respective sections below.
Available options are:
-
Text Input
-
Multiline Text Input
-
Date Time Picker
-
HTML Generic
-
Dropdown List
-
Radio Button
-
Get Order Properties
-
Checkbox
-
Gallery List/Grid View
-
File Attachment
For more information about input controls, see Setting Up Input Controls.
More topics
Easy Upload Product Properties
XM Campaign Product Properties



